Mint Web Design
Client
Framer
Services
Web Design, Landing Page
Timeline
2 Weeks
Year
2024
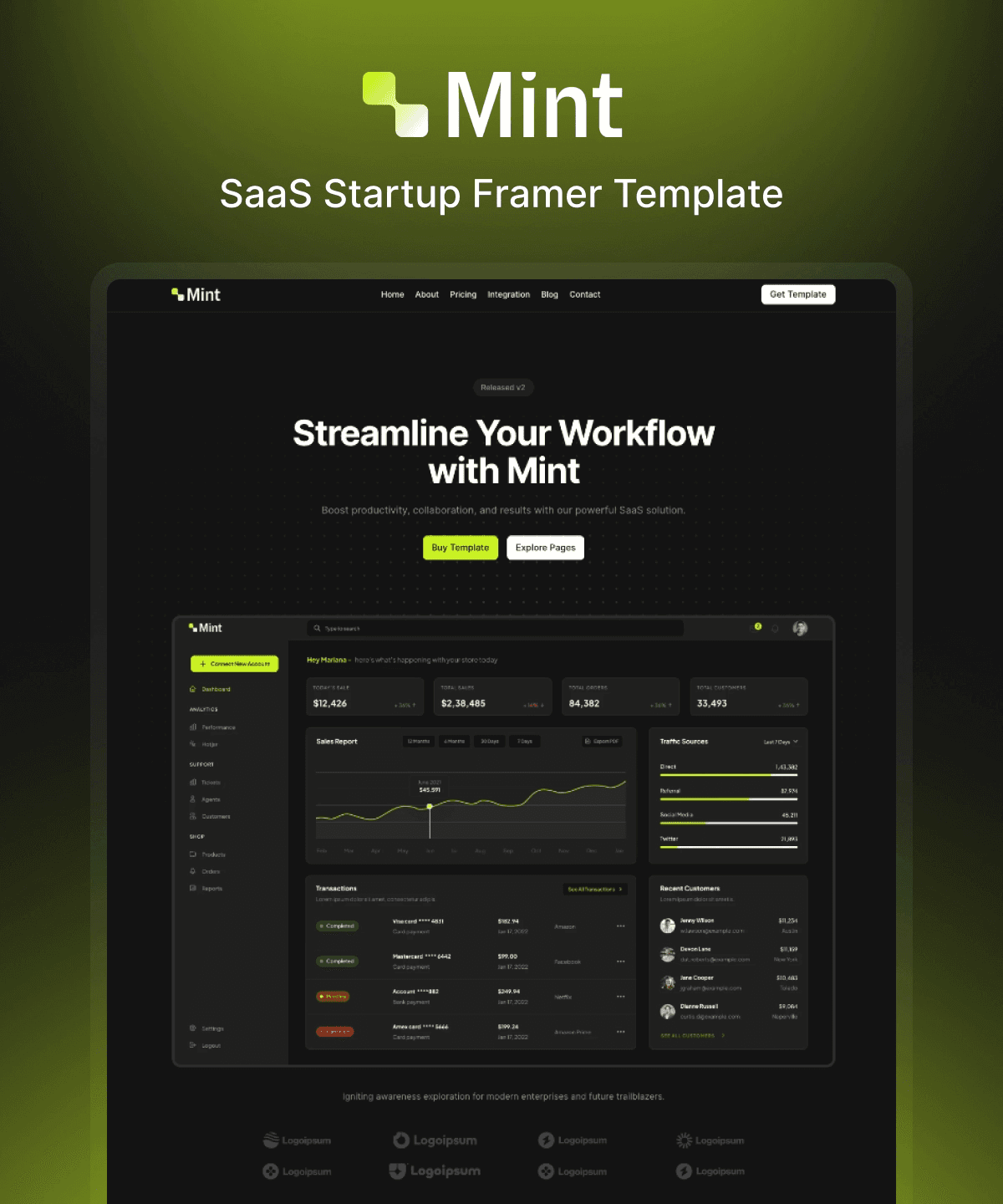
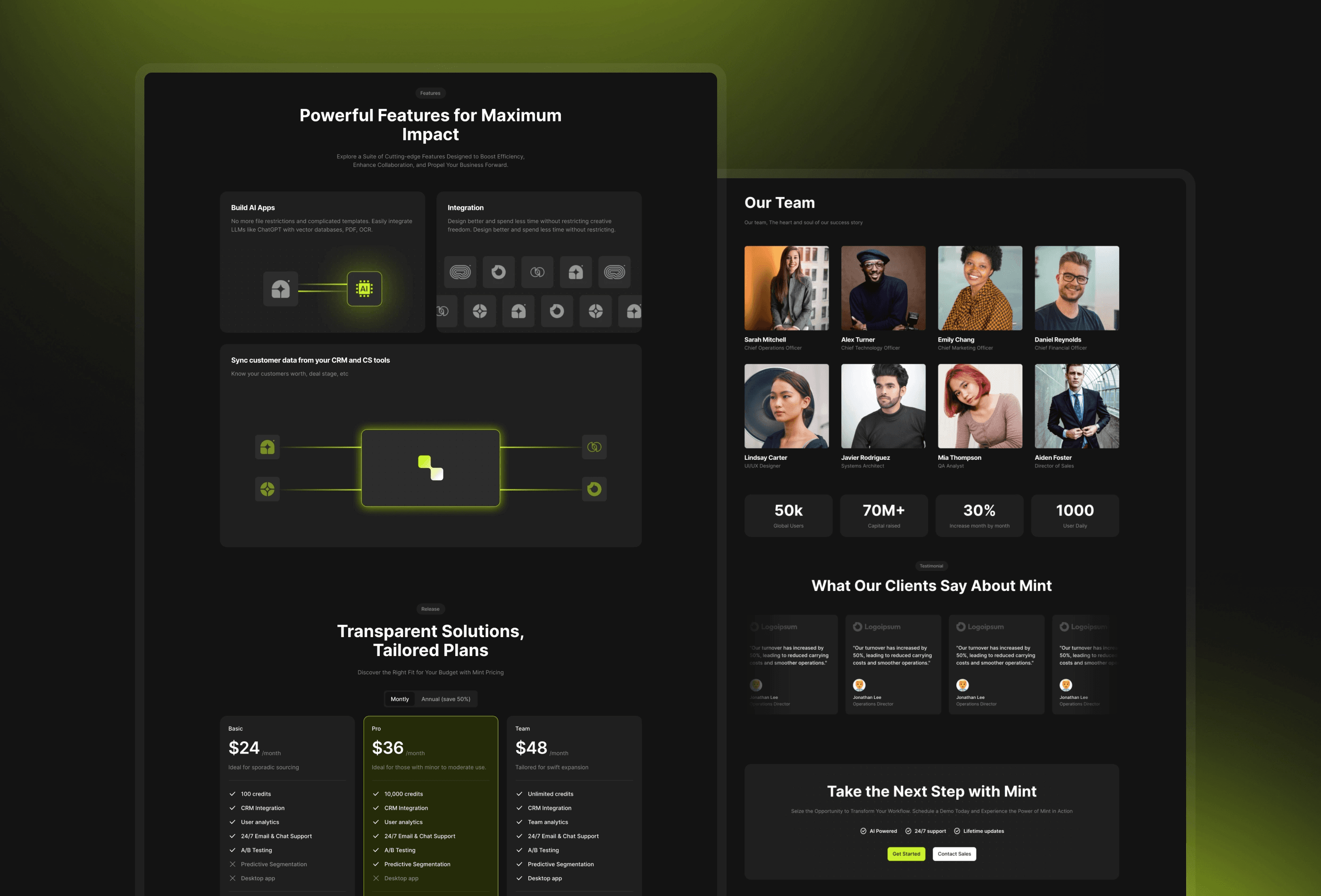
Mint — Saas & Startup Template Elevate your SaaS startup's online presence with our comprehensive Framer template. Additionally, it covers all necessary legal documentation with Terms & Conditions and Privacy Policy pages. Featuring sleek design, seamless CMS integration, and top-tier performance, this template is your all-in-one solution to captivate your audience and streamline your development process. This versatile template includes multiple home page options (Home V1, Home V2), pricing page variations (Pricing V1, Pricing V2), and essential pages like About Us, Contact Us, Integrations, Blog, and Blog Article.
1. Discover – Understanding the Problem
The first step in any project is understanding what we’re solving and who we’re solving it for.
Client Goals: I collaborated with stakeholders to clarify the main objectives.
User Research: I conducted interviews and surveys to understand user needs, pain points, and expectations.
Key Insight: “Users were overwhelmed by too many options on the dashboard.”
2. Ideate – Exploring Concepts
With a solid foundation, I moved into brainstorming solutions.
Wireframing: I sketched multiple low-fidelity wireframes to explore layouts.
Collaborative Feedback: Sharing ideas early helped refine the focus.
Decision: I settled on a simplified dashboard structure with clear call-to-action buttons.
3. Design – Bringing the Concept to Life
At this stage, I transformed ideas into high-fidelity, functional designs.
Design Tools: I used Figma to create clean, modern UI components.
Visual Hierarchy: By prioritizing key features and removing clutter, the design became more intuitive.
Prototype: I built an interactive prototype to showcase user flows and functionality.
4. Test & Refine – Perfecting the Details
To ensure the design met user needs:
Usability Testing: I tested the prototype with real users and gathered feedback.
Findings: Minor pain points, such as unclear button labels, were identified and refined.
Final Adjustments: Improved clarity, refined typography, and ensured responsiveness.
5. Deliver – Handing Off the Design
Once the design was validated, I prepared the final deliverables.
Design files, assets, and design documentation were shared with developers.
I collaborated to ensure smooth implementation.
Conclusion
The result? A user-centered dashboard that reduced onboarding time by 30% and improved user satisfaction.
Great design isn’t just about visuals — it’s about solving problems. If you want to learn more about my process or collaborate on a project, feel free to reach out.